Angular Component Multiple Modules . A shared module is made up of directives, pipes, and components that can be reused in feature. Refactor the master/detail view into separate components. Web i am still getting used to angular and how to properly structure different components and modules. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. Web creating shared modules allows you to organize and streamline your code. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. You can put commonly used directives, pipes, and. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split.
from data-flair.training
Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. You can put commonly used directives, pipes, and. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. Refactor the master/detail view into separate components. Web i am still getting used to angular and how to properly structure different components and modules. A shared module is made up of directives, pipes, and components that can be reused in feature. Web creating shared modules allows you to organize and streamline your code. Web if you want to use your component in multiple modules, you need to bundle that component into a separate.
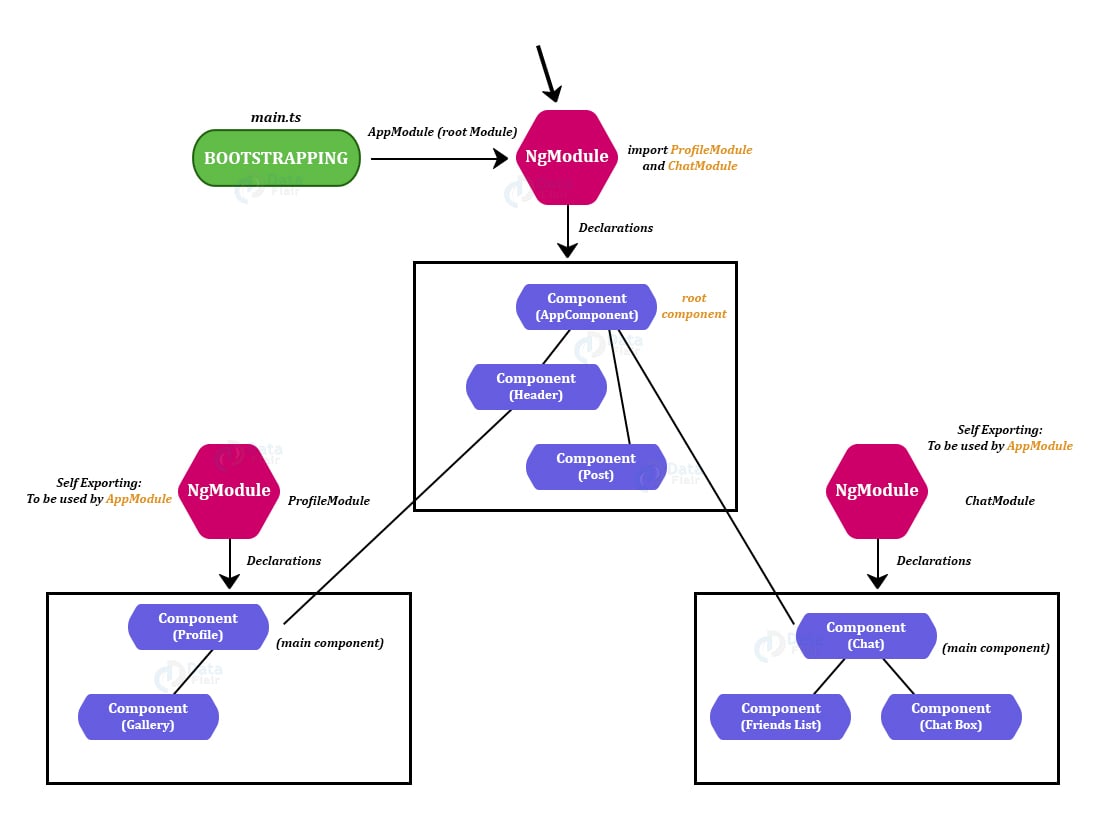
Angular Architecture Components and Features DataFlair
Angular Component Multiple Modules A shared module is made up of directives, pipes, and components that can be reused in feature. Web creating shared modules allows you to organize and streamline your code. Web i am still getting used to angular and how to properly structure different components and modules. A shared module is made up of directives, pipes, and components that can be reused in feature. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. You can put commonly used directives, pipes, and. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Refactor the master/detail view into separate components. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and.
From www.knowledgehut.com
Angular Components How to Create and Use it Practically? Angular Component Multiple Modules You can put commonly used directives, pipes, and. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. Web if you want to use your component in multiple modules, you need to bundle. Angular Component Multiple Modules.
From subscription.packtpub.com
Exploring Angular modules Building LargeScale Web Applications with Angular Component Multiple Modules A shared module is made up of directives, pipes, and components that can be reused in feature. You can put commonly used directives, pipes, and. Refactor the master/detail view into separate components. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web if you want to use your component in multiple. Angular Component Multiple Modules.
From medium.com
Differences Between Component and Module in Angular by Miroslav Angular Component Multiple Modules Refactor the master/detail view into separate components. Web i am still getting used to angular and how to properly structure different components and modules. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. A shared module is made up of directives, pipes, and components that can be reused in feature.. Angular Component Multiple Modules.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Angular Component Multiple Modules Web if you want to use your component in multiple modules, you need to bundle that component into a separate. Web creating shared modules allows you to organize and streamline your code. Web i am still getting used to angular and how to properly structure different components and modules. You can put commonly used directives, pipes, and. A shared module. Angular Component Multiple Modules.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Component Multiple Modules Web creating shared modules allows you to organize and streamline your code. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. You can put commonly used directives, pipes, and. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. Web i. Angular Component Multiple Modules.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Component Multiple Modules Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. Web creating shared modules allows you to organize and streamline your code. Refactor the master/detail view into separate components. Web i am. Angular Component Multiple Modules.
From christiankohler.net
Angular Modules Best Practices 2021 Angular Component Multiple Modules You can put commonly used directives, pipes, and. A shared module is made up of directives, pipes, and components that can be reused in feature. Web creating shared modules allows you to organize and streamline your code. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web a shared module is. Angular Component Multiple Modules.
From www.coreprogramm.com
Angular 8 Architecture CoreProgram Angular Component Multiple Modules Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. A shared module is made up of directives, pipes, and components that can be reused in feature. Refactor the master/detail view into separate components. Web creating shared modules allows you to organize and streamline your code. You can put commonly used. Angular Component Multiple Modules.
From solveforum.com
How to route on multiple components in angular 2 Solveforum Angular Component Multiple Modules Refactor the master/detail view into separate components. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. You can put commonly used directives, pipes, and. Web i am still getting used to angular. Angular Component Multiple Modules.
From bikeshsrivastava.blogspot.com
How To Work With Multiple Modules In Angular v4 Angular Component Multiple Modules Refactor the master/detail view into separate components. A shared module is made up of directives, pipes, and components that can be reused in feature. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web i am still getting used to angular and how to properly structure different components and modules. Web. Angular Component Multiple Modules.
From www.codeproject.com
Angular Application Structure CodeProject Angular Component Multiple Modules Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. You can put commonly used directives, pipes, and. A shared module is made up of directives, pipes, and components that can. Angular Component Multiple Modules.
From scrimba.com
Overview Angular Components & Modules Angular Component Multiple Modules Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. You can put commonly used directives, pipes, and. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web creating shared modules allows you to organize and streamline your code. Refactor the master/detail. Angular Component Multiple Modules.
From data-flair.training
How to Create AngularJS Modules? Types of Modules in AngularJS Angular Component Multiple Modules Refactor the master/detail view into separate components. You can put commonly used directives, pipes, and. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. A shared module is made up of directives, pipes, and components that can be reused in feature. Web a shared module is used for components,. Angular Component Multiple Modules.
From www.intertech.com
Angular Module Tutorial Application Structure Using Modules Angular Component Multiple Modules Web creating shared modules allows you to organize and streamline your code. You can put commonly used directives, pipes, and. A shared module is made up of directives, pipes, and components that can be reused in feature. Refactor the master/detail view into separate components. Web if you want to use your component in multiple modules, you need to bundle that. Angular Component Multiple Modules.
From www.interviewbit.com
Angular Architecture Detailed Explanation InterviewBit Angular Component Multiple Modules Web creating shared modules allows you to organize and streamline your code. Refactor the master/detail view into separate components. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. You can put commonly used directives, pipes, and. Web a shared module is used for components, directives, and pipes that will be used. Angular Component Multiple Modules.
From www.youtube.com
Design Angularjs/Angular project or application structure or Angular Component Multiple Modules Web creating shared modules allows you to organize and streamline your code. A shared module is made up of directives, pipes, and components that can be reused in feature. Refactor the master/detail view into separate components. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us to split. Web i am still getting used. Angular Component Multiple Modules.
From data-flair.training
Angular Components and Their Types DataFlair Angular Component Multiple Modules Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. A shared module is made up of directives, pipes, and components that can be reused in feature. Web if you want to use your component in multiple modules, you need to bundle that component into a separate. Web angular modules are. Angular Component Multiple Modules.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular Component Multiple Modules A shared module is made up of directives, pipes, and components that can be reused in feature. Web a shared module is used for components, directives, and pipes that will be used across multiple modules and. You can put commonly used directives, pipes, and. Web angular modules are logical groups of angular components, directives, pipes, and services that allow us. Angular Component Multiple Modules.